Blog Editor
Der Blog Eintrag Editor ist in die Bereiche Content, Options, Advanced und Blog Item gegliedert. Über diese Bereiche wird der Inhalt sowie das Verhalten des Blog Eintrages definert.

Editor Menu
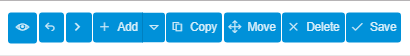
Ein wichtiger Teil ist das Editor Menu:
 Über das Menu lassen sich die wichtigsten Funktion des Editors ausführen. Im wesentlichen verwenden wir jedoch vor allem die Funktionen Add sowie Save. Save muss nach jeder Anpassung des Blog Eintrages zwingend verwendet werden, ansonsten geht die Änderung verloren.
Über das Menu lassen sich die wichtigsten Funktion des Editors ausführen. Im wesentlichen verwenden wir jedoch vor allem die Funktionen Add sowie Save. Save muss nach jeder Anpassung des Blog Eintrages zwingend verwendet werden, ansonsten geht die Änderung verloren.
Content
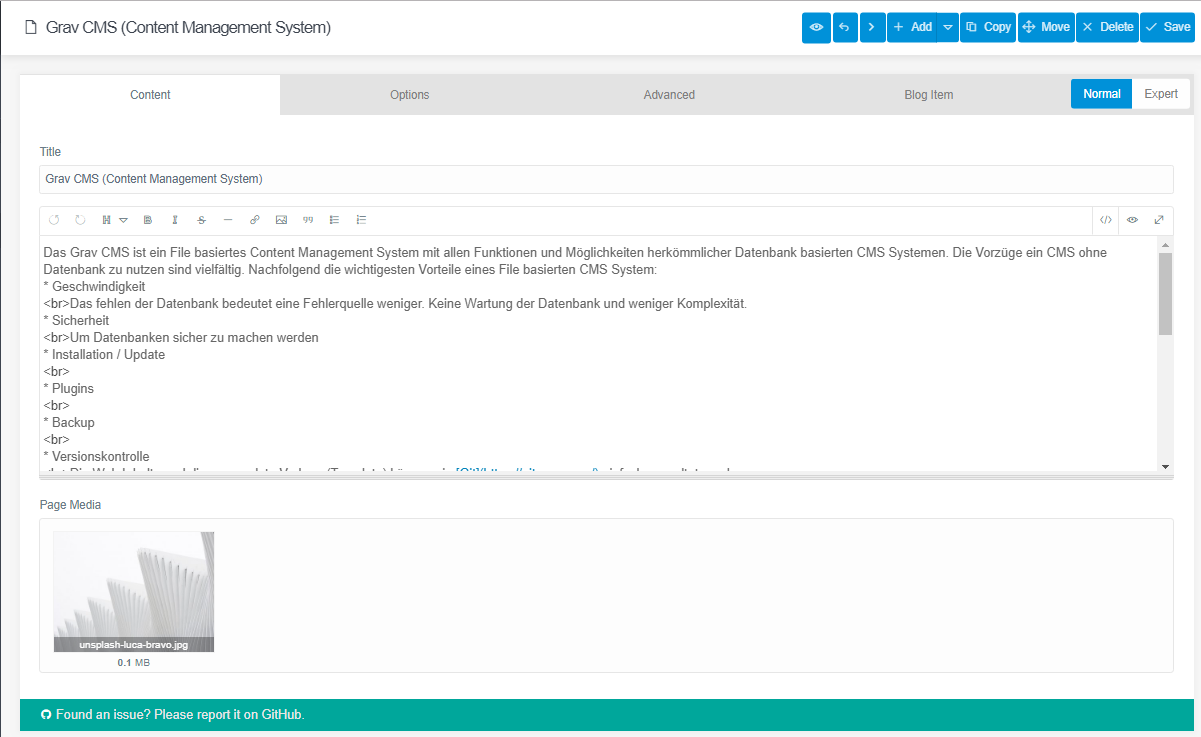
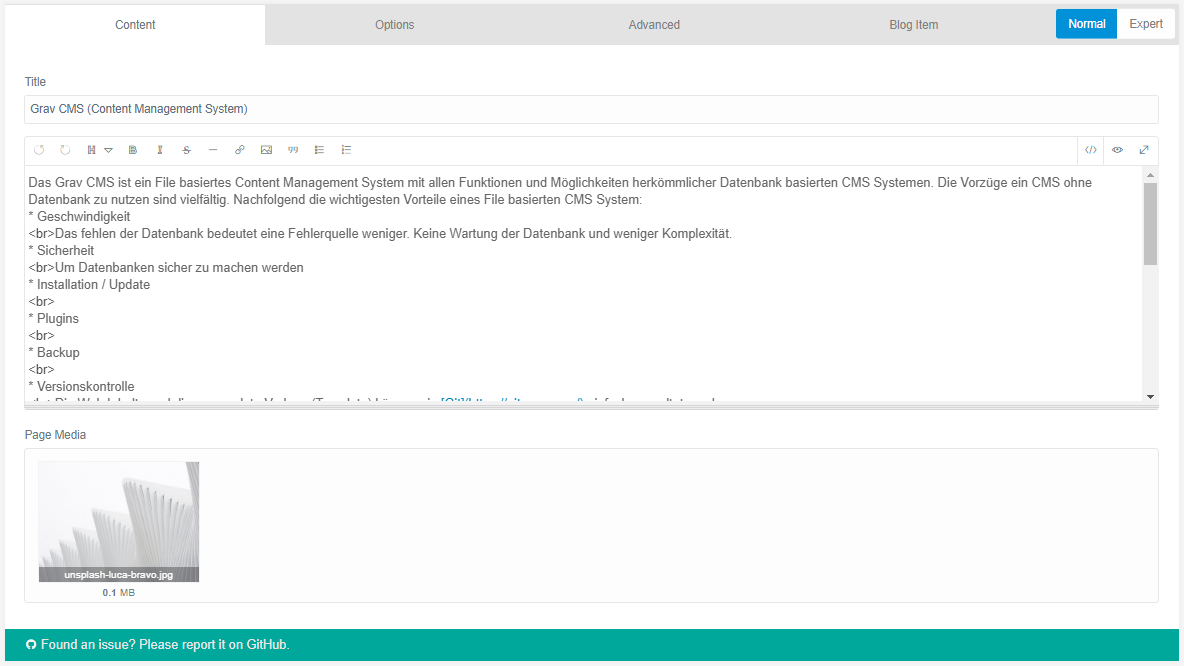
Im Bereich Content wird der Text und die dazu gehörenden Bilder erfasst, siehe auch Editor. Der Blog Text wird mit der Markdown Sprache definiert. Für weitere Details dazu siehe Markdown Wiki und Markdown Übersicht.
 Im Feld Page Media werden die Bilder eingefügt, welche in im Text platziert werden können. Das Einfügen der Bilder erfolgt via Drag & Drop, wichtig bei Drag & Drop ist, dass die Bilder in das Feld eingefügt werden. Eine zweite Möglichkeit ist mit der Maus in den Page Media Feld zu klicken, dieser Vorgang öffnet einen Dialog über welchen das oder die gewünschten Bilder ausgewählt und eingefügt werden können.
Im Feld Page Media werden die Bilder eingefügt, welche in im Text platziert werden können. Das Einfügen der Bilder erfolgt via Drag & Drop, wichtig bei Drag & Drop ist, dass die Bilder in das Feld eingefügt werden. Eine zweite Möglichkeit ist mit der Maus in den Page Media Feld zu klicken, dieser Vorgang öffnet einen Dialog über welchen das oder die gewünschten Bilder ausgewählt und eingefügt werden können.
Das Einfügen des Bildes in den Text erfolgt auch via Drag & Drop, nur diesmal nimmt man das Bild aus dem Page Media Feld und verschiebt es in den Text Editor Bereich. Dies erzeugt einen Link auf das Bild, als Beispiel dafür siehe das unten aufgeführte Bild.

Wichtig:
Bitte keine Bilder grösser als 1 MByte verwenden, da sonst die Ladezeit für den Benutzer zulang wird und er vermutlich desswegen die Seite meiden wird.
Options
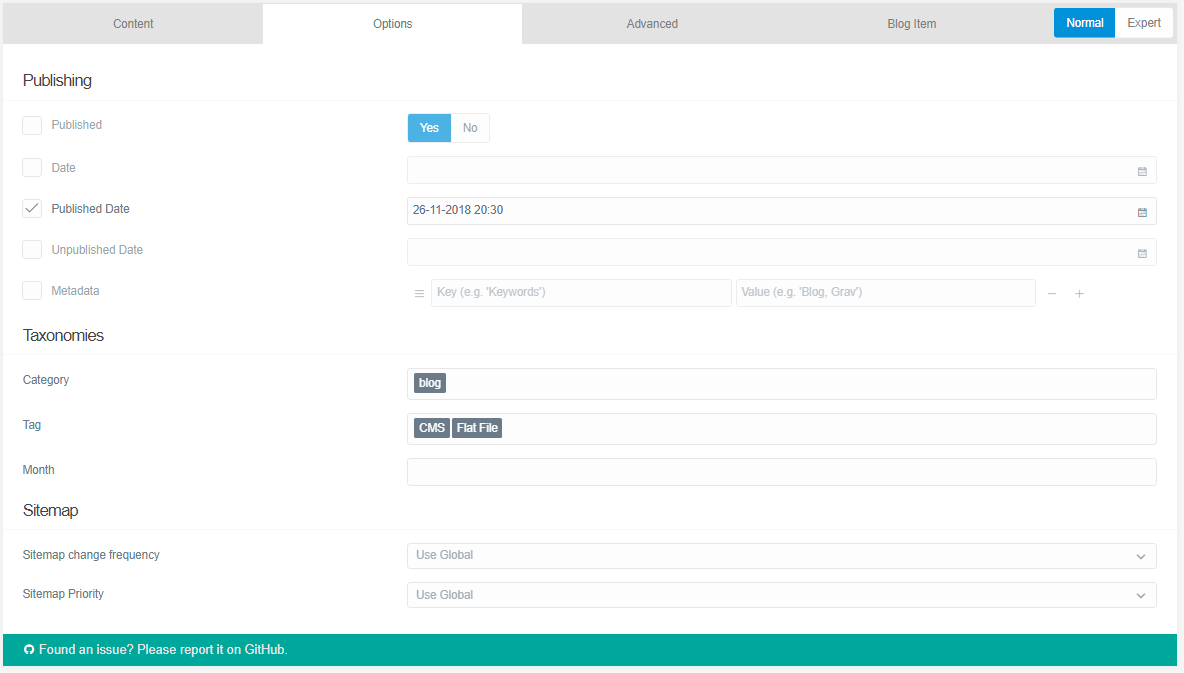
Der Bereich Options definiert ob und wie lange der Blog Eintrag angezeigt werden soll. Dies wird über Publishing definiert. Dabei haben die verschiedene Eigenschaften folgende Bedeutung:
- Published
Yes = der Eintrag wird angezeigt / No = der Eintrag wird nicht angezeigt - Date
Ist das Ausgabe Datum von Bedeutung kann es in diesem Feld eingegeben werden - Published Date
Hier wird ein Datum in der Zukunft eingegeben. So kann ein Eintrag erfasst werden und z.B. zwei Wochen später erst angezeigt werden. - Unpublished Date
Über dieses Feld kann definiert werden wie lange ein Blog Eintrag angezeigt werden soll. Leer bedeute immer bzw. bis er gelöscht oder auf Published No gesetzt wird. - Metadata
Das Feld Metadata definiert Keyword / Value Daten Paare welche die Suchmaschinen zum auffinden der Web Inhalte verwenden. Siehe auch Meta Tag Wiki

Mit den Taxonomies kann dem Blog Eintrag ein Klassifikationsschema definiert werden. Mehr Informationen dazu findest Du hier
- Category = blog ist ein statischer Wert der nicht verändert werden sollte
- Tag = hier werden ein bis N verschiedene Klassen eingegeben, hier ein Beispiel für einen Blog Eintrag über Bücher. Mögliche Tag Werte sind, Literatur, Roman, Novelle, Fachbuch usw.
- Month = hat keine Bedeutung
Sitemap sollte nicht verändret werden.
Advanced
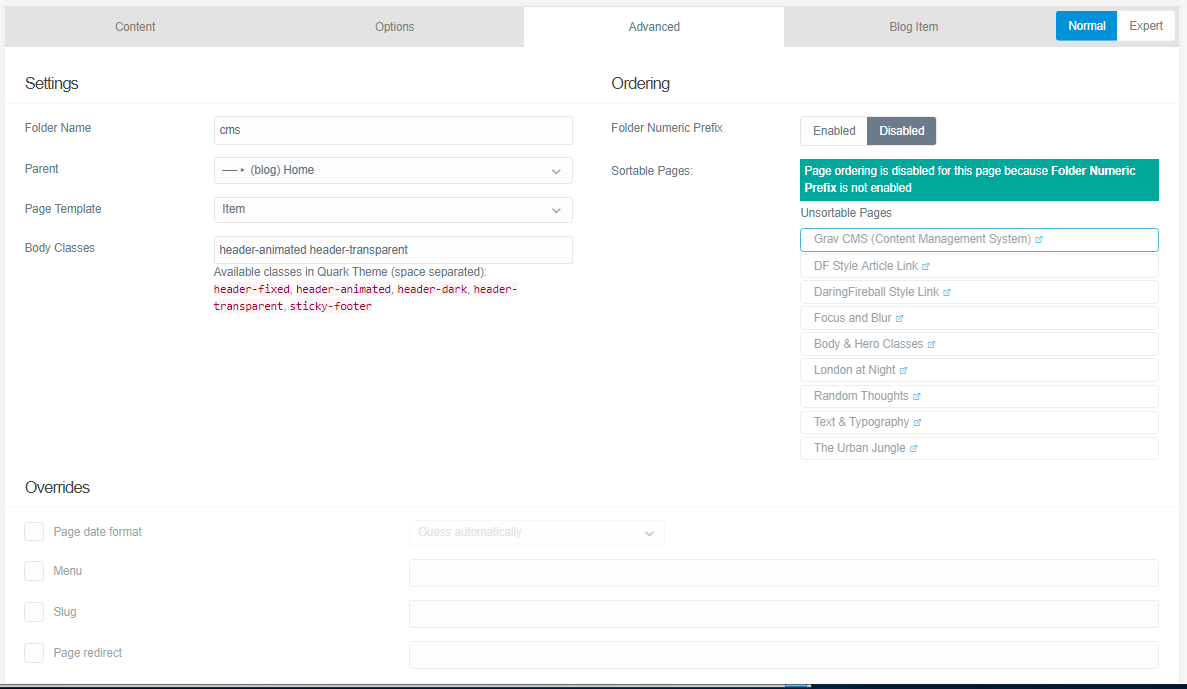
Der Advanced Bereich hat eine grosse Anzahl von veränderbaren Eigenschaften. Für uns wichtig sind jedoch nur die Settings.
- Folder Name
Dieses Feld hat keine direkte Bedeutung, ausser man hat verschiedene Blog Menu Bereiche. - Parent
Für einen Blog Eintrag muss hier immer ein Parent verwendet werden vom Page Template Type blog - Page Template
Ein Blog Eintrag muss vom Page Template Type item sein - Body Classes
Mit den Body Classes kann das Anzeigeverhalten des Blogeintrages verändert werden
Body Classes
- header-fixed = Macht, dass der Header oben im Browser festgelegt wird
- header-animated = Ermöglicht, dass der feste Header beim Scrollen auf einen kleineren Header verkleinert wird
- header-dark = Invertiert den Text / das Logo, um dunkle Hintergründe besser zu bearbeiten
- header-transparent = Ermöglicht, dass der feste Header für die Seite transparent ist
- sticky-footer = Bewirkt, dass die Fußzeile am unteren Rand der Seite klebt

Blog Item
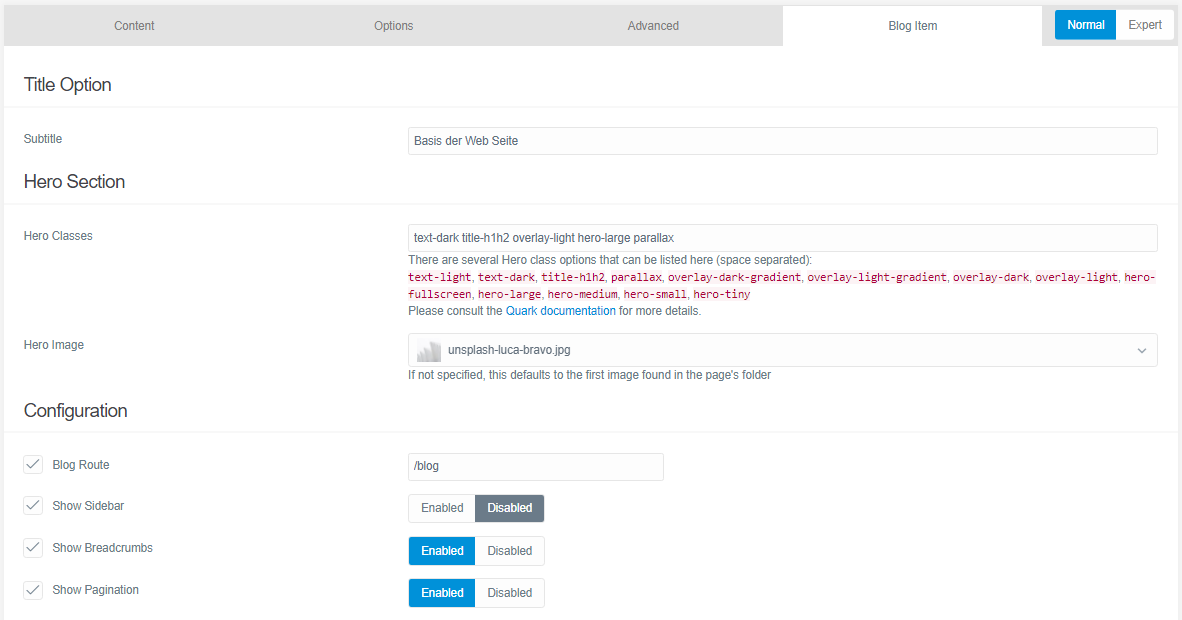
Bei diesem Editor Bereich sind vor allem die beiden Sektionen Title Option und Hero Section wichtig. Unter Title Option kann ein Subtitle definiert werden, welche beim öffenen des Blog Eintrages im Header unter dem Blog Titel angezeigt wird. Die Hero Classes definieren das Anzeigen des Blog Eintrages.
Hero Classes
- text-light | text-dark = Steuert, ob der Text je nach Inhalt hell oder dunkel sein soll
- title-h1h2 = Erzwungene Übereinstimmung von h1 / h2-Titeln
- parallax = Aktiviert einen CSS-betriebenen Parallax-Effekt
- overlay-dark-gradient = Zeigt einen transparenten Farbverlauf an, der das darunter liegende Bild weiter verdunkelt
- overlay-light-gradient = Zeigt einen transparenten Farbverlauf an, der das darunter liegende Bild weiter aufhellt
- overlay-dark = Zeigt eine transparente Überlagerung an, die das darunter liegende Bild weiter verdunkelt
- overlay-light = Zeigt eine transparente Überlagerung an, die das darunter liegende Bild weiter aufhellt
- hero-fullscreen | hero-large | hero-medium | hero-small | hero-tiny = Größe des Heldenblocks
Über das Hero Image Feld kann das Blog Item Header Bild ausgewählt werden. Ist keine Auswahl getroffen, wird beim offenen Blog Eintrag, kein Bild angezeigt. Wichtig ist auch, dass das Bild mindestens eine Grösse von Breite 666 * Höhe 333 Pixel aufweist. Wenn es kleiner ist kann es nicht ohne grosse Qualitätsverluste angezeigt werden. Es ist auch von Vorteil, wenn das Bild ein Seitenverhältnis von etwa 2:1 (d.h. zweimal so Breit wie Hoch) oder besser 21:9 aufweist. Details dazu findest Du hier.
 Der Blog Route sollte nicht verändert werden. Die andern Einstellungen können ohne weiteres ausprobliert werden. Damit kann man die Anzeige des Blog beeinflussen.
Der Blog Route sollte nicht verändert werden. Die andern Einstellungen können ohne weiteres ausprobliert werden. Damit kann man die Anzeige des Blog beeinflussen.